Reduce Your CSS Bundle Size When Using TailwindCSS

Photo by Rubén Bagüés on Unsplash
How to purge unused CSS when using TailwindCSS to reduce bundle size
TailwindCSS is a utility-first framework which generates CSS classes based on a configuration file. It is sort of an alternative to Bootstrap or MaterialUI.
I have a couple of websites built using TailwindCSS. One of them is my personal portfolio website and the other is a sneaker news website.
The problem with TailwindCSS is when you build your project in production, all the generated classes(even the unused ones) are also bundled with the project. This can inflate your bundle sizes and affect the load times for your website especially when your website is client side rendered. This could have many different implications including increased bounce rate and reduced performance.
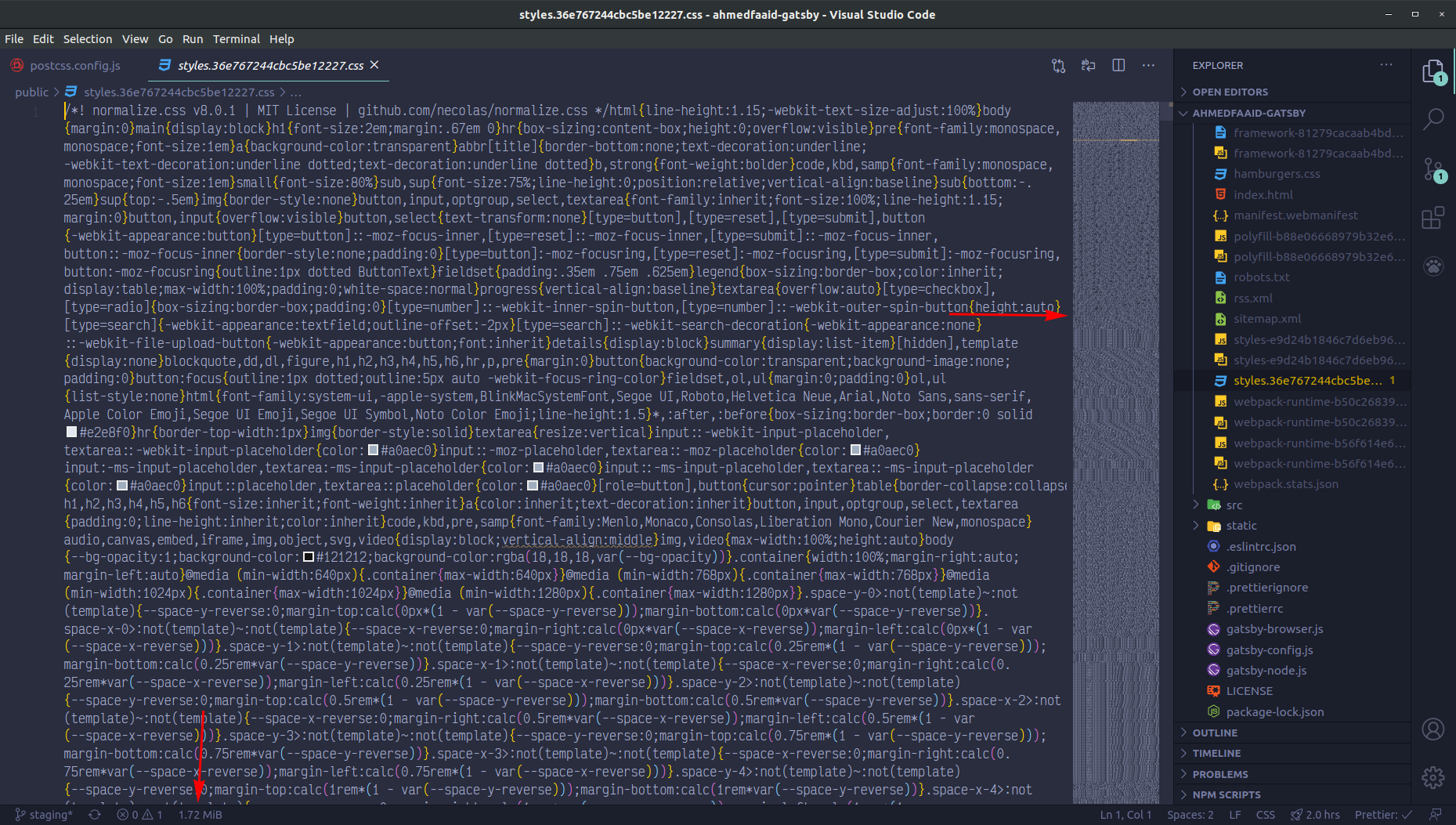
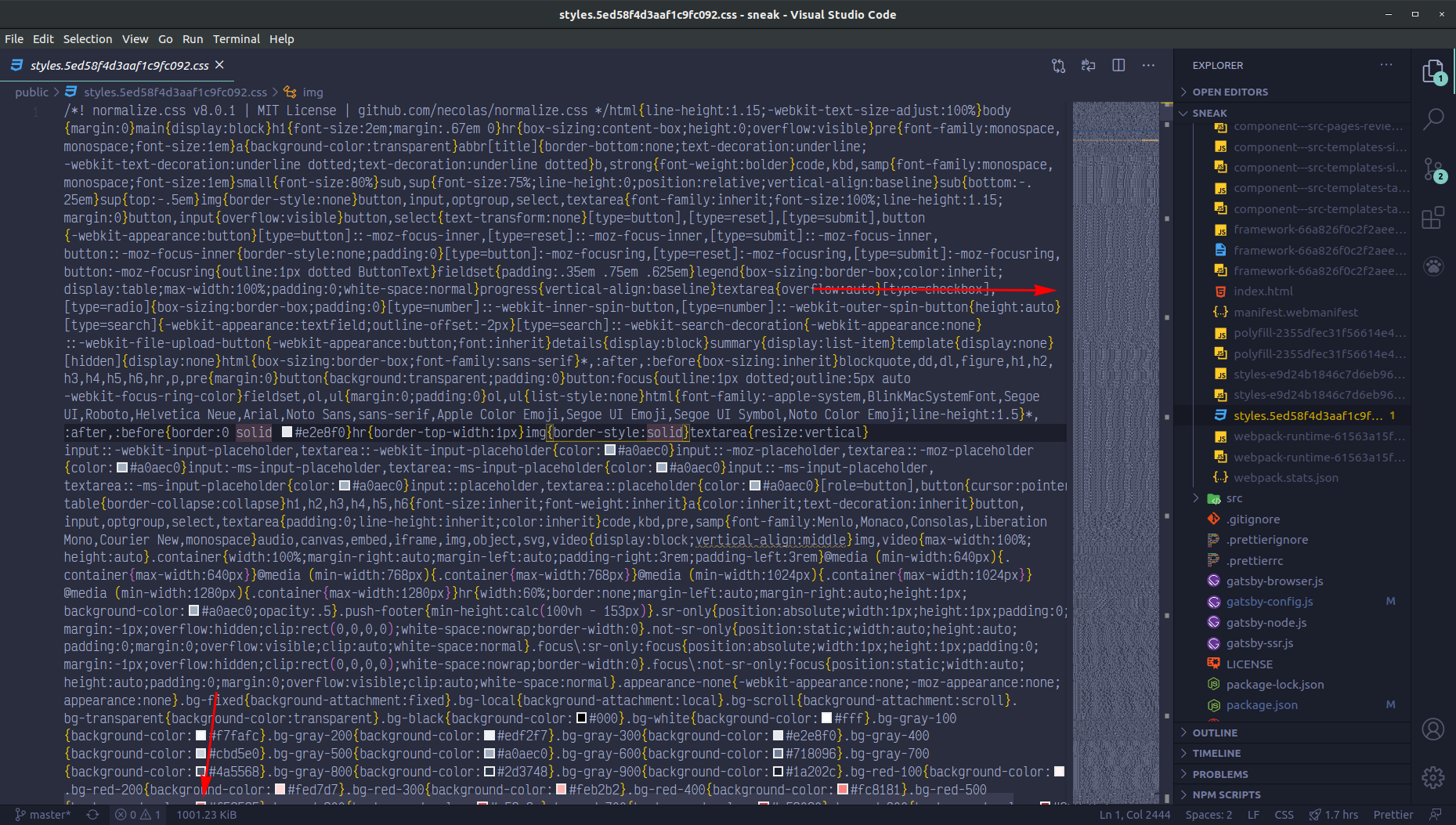
I decided to do a little bit of research about the file sizes for the TailwindCSS generated styles. Take a look at these 2 images:


These are the style files that are generated at build time. I want you to notice a few things here. So much code(yes it is minified) and LOOK AT THE FILE SIZES. 1.7MB and 1MB respectively. That is a lot for a browser to download and render along with the bundled JavaScript.
Purging CSS
TailwindCSS gives you the option to purge the unused CSS that is generated so that it is not added to the final build. In my personal portfolio, I use purgecss to remove the unused styles and classes. Here is my config file.
/* postcss.config.js */
const tailwindcss = require('tailwindcss');
module.exports = {
plugins: [
require('tailwindcss')('tailwind.config.js'),
require('autoprefixer')(),
process.env.NODE_ENV === 'production' &&
require('@fullhuman/postcss-purgecss')({
content: ['./src/**/*.js', './public/**/*.html'],
defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g) || []
})
]
};
Here, I add purgecss to the postcss configuration but, it is only active in the production enviroment. I want access to all generated styles in my development environment.
In the sneaker news website, I use gatsby-plugin-purgecss. Here is my config:
/* gatsby-config.js */
module.exports = {
plugins: [
`gatsby-plugin-postcss`,
{
resolve: `gatsby-plugin-purgecss`,
options: {
tailwind: true,
ignore: ['react-responsive-carousel'],
develop: false
}
}
]
};
Here, I pass tailwind as an option to let the plugin know what I built the website with. I also ignore react-responsive-carousel which is a package that gives me an easy carousel component. I do not want any of the styles associated with this package to be purged.
After The Purge
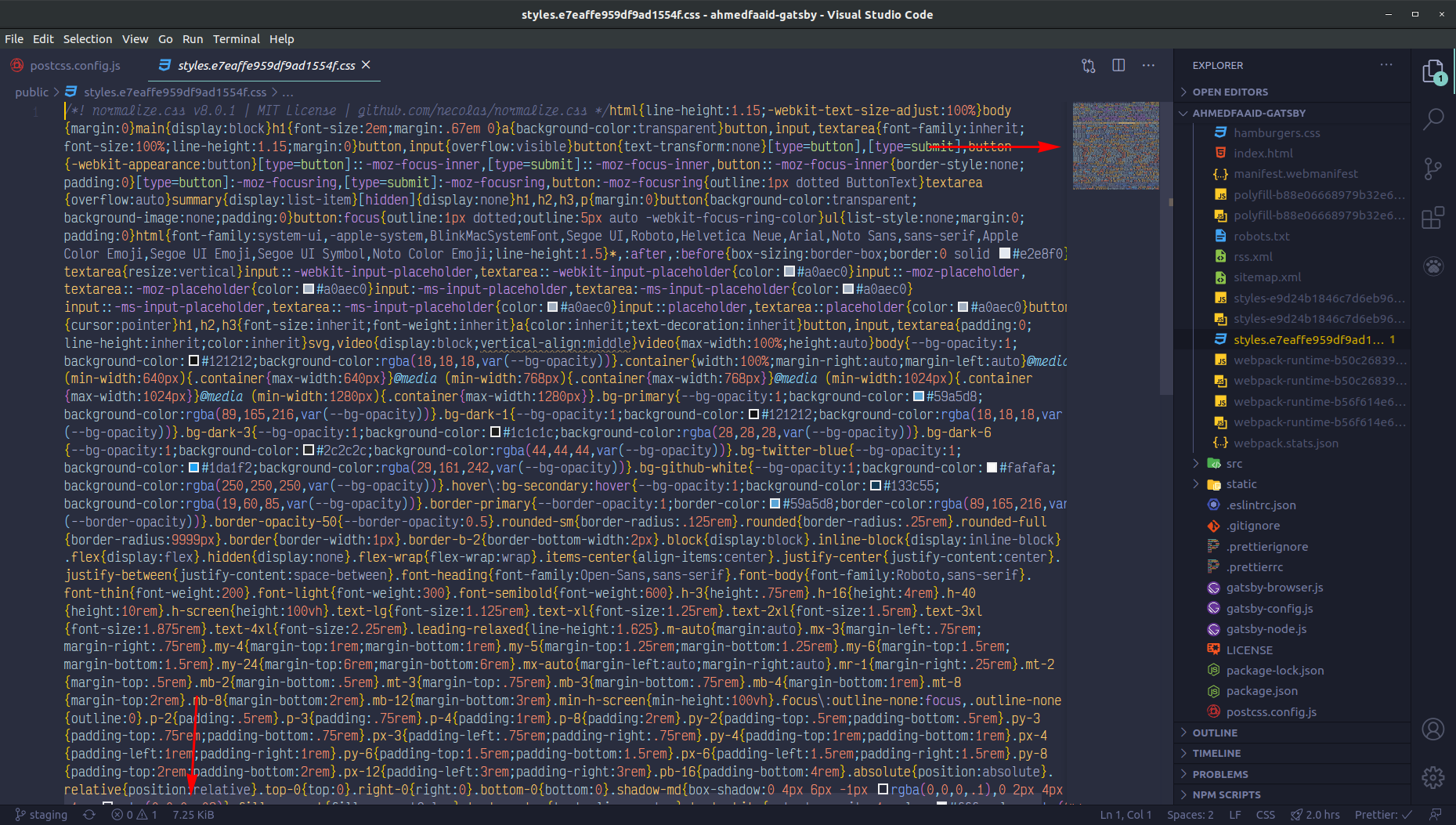
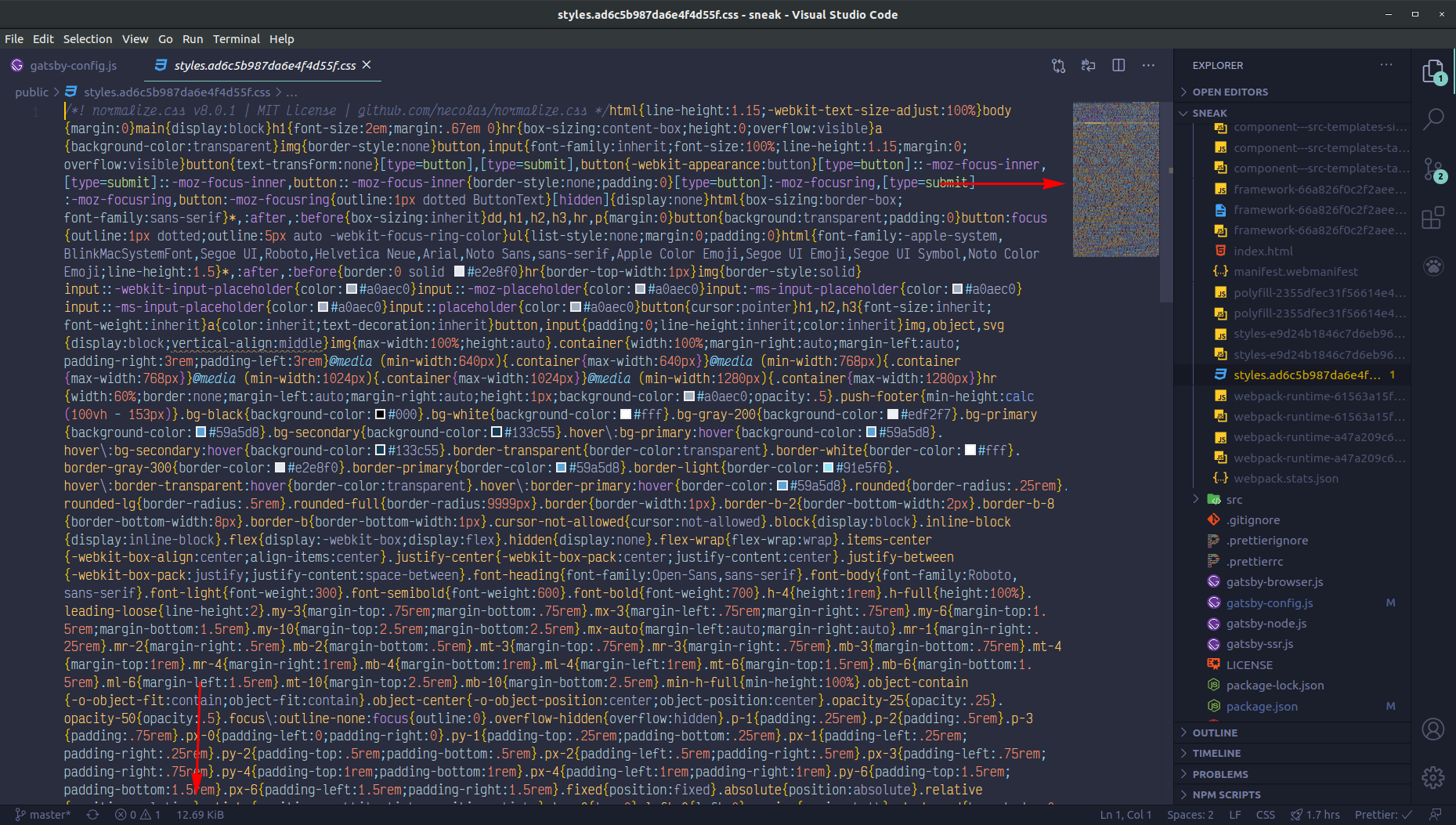
Look at these images after purging the css:


Take a look at how much code has been removed and LOOK AT THE FILE SIZES. 7.25KB and 12.69KB respectively. That is a significant reduction and an easier download for the browser.
Conclusion
To sum up, TailwindCSS is a very valuable tool for building your projects fast but you shouldn't ship everything that it generates. You should only include the CSS that is actually used by your project. Using the solutions above are some of the ways to remove all the unused CSS that TailwindCSS generates.
These solutions however aren't specific to TailwindCSS and can be used to remove any classes or styles that aren't active when the website is built.
Hopefully you find this helpful and applicable to your projects.